طراحی ریسپانسیو وبسایت یکی از مهمترین چالشهای طراحی وبسایت است. با رشد روز افزون تلفن های همراه و دستگاه های تبلت، بیشتر کاربران از این دستگاه ها برای مرور وبسایت ها استفاده می کنند. در نتیجه طراحی وبسایت هایی که برای تلفن های همراه و دستگاه های تبلت بهینه شده اند، بسیار حیاتی است. منظور از طراحی ریسپانسیو وبسایت طراحی وبسایتی است که از قابلیت تطبیق با اندازه صفحه نمایش گوناگون برخوردار باشد.
مفهوم طراحی ریسپانسیو وبسایت
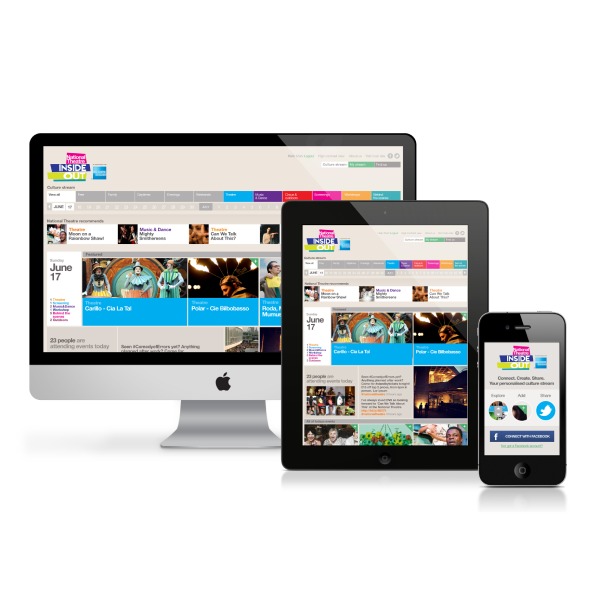
طراحی ریسپانسیو وبسایت به معنای طراحی وبسایت به گونهای است که بتواند با توجه به اندازه صفحه نمایش دستگاه مورد استفاده توسط کاربر، سایت به صورت خودکار تغییر شکل دهد و به بهترین شکل ممکن نمایش داده شود. به عبارت دیگر، وبسایت ریسپانسیو به صورت خودکار به تغییر در اندازه و ظاهر صفحه وبسایت در دستگاههای مختلف، از جمله کامپیوتر، تبلت و موبایل، پاسخ میدهد. این طراحی، برای کاربرانی که از دستگاههای مختلف برای دسترسی به وبسایت استفاده میکنند، تجربه کاربری بهتری را فراهم میکند.
طراحی سایت ریسپانسیو روشی برای طراحی و توسعه وب سایت است که به گونه ای انجام می شود که نمای ظاهری و کارکرد سایت به طور خودکار با توجه به اندازه صفحه نمایش دستگاه کاربر، تغییر می کند.
اهمیت طراحی سایت ریسپانسیو
به عبارت دیگر، با یک بار طراحی سایت ریسپانسیو، می توانید مطمئن باشید که سایت شما در گوشی های هوشمند، تبلت ها، لپ تاپ ها و کامپیوترهای رومیزی به درستی نمایش داده می شود و کاربران در هر دستگاهی که از آن استفاده می کنند، تجربه کاربری مطلوبی خواهند داشت.
دلایل اهمیت طراحی سایت ریسپانسیو:
افزایش تعداد کاربران موبایل: طبق آمار، در حال حاضر بیش از ۵۰ درصد از ترافیک اینترنت مربوط به دستگاه های موبایل است. بنابراین، اگر می خواهید مخاطبان بیشتری را جذب کنید، باید سایتی داشته باشید که برای موبایل ها بهینه شده باشد.
بهبود تجربه کاربری: طراحی ریسپانسیو به شما کمک می کند تا تجربه کاربری (UX) بهتری را برای مخاطبان خود ارائه دهید. کاربران با استفاده از یک سایت ریسپانسیو می توانند به راحتی در سایت شما بگردند، محتوای آن را مطالعه کنند و از امکانات آن استفاده کنند، بدون اینکه نیاز به زوم کردن یا حرکت دادن صفحه نمایش داشته باشند.
افزایش سئو: گوگل و سایر موتورهای جستجو به طور فزاینده ای به سایت های ریسپانسیو اهمیت می دهند. بنابراین، اگر سایت شما ریسپانسیو باشد، احتمال اینکه در رتبه های بالاتر نتایج جستجو نمایش داده شود بیشتر خواهد بود.
کاهش هزینه ها: با طراحی یک بار سایت ریسپانسیو، نیازی به طراحی و توسعه نسخه های جداگانه برای دستگاه های مختلف نیست، که این موضوع می تواند در هزینه های شما صرفه جویی کند.
ایجاد یک برند واحد: طراحی ریسپانسیو به شما کمک می کند تا یک برند واحد را در تمامی دستگاه ها به مخاطبان خود ارائه دهید. این موضوع می تواند به ایجاد اعتماد و وفاداری بیشتر مشتریان شما کمک کند.
اگر هنوز برای سایت خود از طراحی ریسپانسیو استفاده نمی کنید، اکنون زمان آن است که برای انجام این کار اقدام کنید.
مزایای طراحی ریسپانسیو بسیار بیشتر از هزینه ها و تلاش مورد نیاز برای آن است.
با ریسپانسیو کردن سایت خود، می توانید مخاطبان خود را افزایش دهید، تجربه کاربری آنها را بهبود بخشید و در نهایت به اهداف کسب و کار خود دست پیدا کنید.
مراحل طراحی ریسپانسیو
قبل از شروع به طراحی ریسپانسیو وبسایت، باید برنامه ریزی کاملی انجام شود. در این مرحله، باید مشخص شود که وبسایت برای چه نوع دستگاههایی طراحی میشود و چه اندازهای باید داشته باشد. همچنین باید تصمیم گرفت که آیا از چه فریمورک یا کتابخانهای برای طراحی استفاده شود.
در مرحله طراحی، طرح کلی وبسایت طراحی میشود. باید توجه داشت که طرح باید به گونهای باشد که برای همه دستگاهها قابل نمایش باشد. برای این کار، معمولا فریمورکهایی مانند Bootstrap، Foundation و یا Materialize به کار میرود.
در مرحله توسعه، طرح طراحی شده به واقعیت تبدیل میشود. برای این کار، باید از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript استفاده شود. در این مرحله، باید به گونهای برنامه نویسی شود که وبسایت برای همه دستگاهها به درستی نمایش داده شود.
در مرحله بعد، وبسایت باید برای همه دستگاهها تست شود. برای این کار، باید از ابزارهایی مانند BrowserStack و یا Sauce Labs استفاده شود. در این مرحله، باید به گونهای تست شود که وبسایت برای همه دستگاهها به درستی نمایش داده شود و هیچ مشکلی وجود نداشته باشد.
ابزارهای طراحی ریسپانسیو وبسایت
طراحی ریسپانسیو وبسایت یک مسئله پیچیده است و برای این کار نیاز به استفاده از ابزارهای مختلفی دارید. در این بخش، به معرفی برخی از ابزارهای طراحی ریسپانسیو میپردازیم.
فریمورک ها
فریمورک ها مجموعهای از قوانین، الگوها و ابزارهای استاندارد هستند که به طراحان وب کمک میکنند تا به راحتی وبسایتهای ریسپانسیو طراحی کنند. برخی از معروفترین فریمورکهای طراحی ریسپانسیو عبارتاند از:
- Bootstrap
- Foundation
- Materialize
این فریمورکها به طراحان وب اجازه میدهند تا با استفاده از کدهای آماده، وبسایتهای ریسپانسیو زیبا و کارآمدی را طراحی کنند. همچنین، فریمورکها به طراحان وب امکاناتی مانند توسعه سریع، پشتیبانی از مرورگرهای مختلف و ارائه راهحلهای طراحی بهینهتر را فراهم میکنند.
ابزارهای تست
ابزارهای تست به طراحان وب کمک میکنند تا وبسایتهای ریسپانسیو خود را بررسی کرده و مشکلات آنها را شناسایی کنند. برخی از مشهورترین ابزارهای تست عبارتاند از:
- Google Mobile-Friendly Test
- Responsinator
- BrowserStack
این ابزارها به طراحان وب امکان مشاهده وبسایتهای خود در اندازههای مختلف صفحه نمایش، از جمله تبلتها و موبایلهای مختلف را می دهد. همچنین، با استفاده از این ابزارها، طراحان وب میتوانند مشکلات مانند اختلال در نمایش محتوا و یا کاهش سرعت بارگذاری را شناسایی نموده و آنها را برطرف نمایند.
چالش ها و راه حل ها در طراحی ریسپانسیو
در طراحی ریسپانسیو وبسایت، برخی چالش هایی وجود دارد که باید با آنها مواجه شد. در ادامه به بررسی این چالش ها و راه حل های آنها پرداخته می شود.
- مشکلات مربوط به اندازه صفحه نمایش: با توجه به اینکه اندازه صفحه نمایش هر دستگاه ممکن است متفاوت باشد، طراحی ریسپانسیو باید برای تمامی اندازه های مختلف صفحه نمایش بهینه شده باشد.
- کندی سایت: در صورتی که طراحی ریسپانسیو به درستی انجام نشود، ممکن است سایت کند شود و این موضوع می تواند باعث افت رتبه سایت در موتورهای جستجو شود.
- ناهماهنگی در ظاهر سایت: در صورتی که طراحی ریسپانسیو به درستی انجام نشود، ممکن است ظاهر سایت در دستگاه های مختلف ناهماهنگ باشد و این مسئله رتبه سایت را در موتورهای جستجو کاهش می دهد.
راه حل های طراحی ریسپانسیو
- استفاده از فریمورک های ریسپانسیو: استفاده از فریمورک های ریسپانسیو مانند Bootstrap و Foundation می تواند در طراحی ریسپانسیو به شدت کمک کند و زمان زیادی را برای طراحی وبسایت صرفه جویی کند.
- تست و اعتبارسنجی: قبل از انتشار وبسایت، باید آن را تست و اعتبارسنجی کرد تا از صحت طراحی ریسپانسیو اطمینان حاصل شود.
- استفاده از تصاویر بهینه شده: استفاده از تصاویر بهینه شده با اندازه های مناسب و فشرده سازی مناسب می تواند در بهبود کندی سایت و همچنین کاهش حجم صفحات وبسایت کمک کند.
سخن پایانی
طراحی ریسپانسیو به عنوان یک روش طراحی وبسایت، به طراحی صفحات وبسایت با توجه به ابعاد و رزولوشن دستگاه های مختلف می پردازد. با این روش، صفحات وبسایت بر روی انواع نمایشگرهای هوشمند به درستی نمایش داده شده و کاربران به راحتی می توانند با آنها تعامل داشته باشند. طراحی ریسپانسیو باعث می شود که وبسایت ها در موتورهای جستجو بهتر دیده شوند و رتبه بالاتری در نتایج جستجوی گوگل کسب کنند. همچنین، طراحی ریسپانسیو به دلیل سازگاری با دستگاه های مختلف، باعث می شود که وبسایت ها به صورت یکپارچه و هماهنگ در تمام دستگاه ها نمایش داده شوند. این امر باعث می شود که کاربران به راحتی بتوانند از وبسایت استفاده کنند و تجربه کاربری بهتری را داشته باشند.شما میتوانید برای کسب اطلاعات بیشتر در این زمینه با همراه کارا همراه باشید.







بدون دیدگاه